
UPDATE: I added the lines to recognize Android, iPod Touch and Palm WebOS!
Chris, a reader of this website (and a cool photographer, check his website Intelligent Cloud), asked me how I did to setup an iPhone friendly version of ReallyJapan Photoblog and automatically redirect the users with an iPhone to this website.
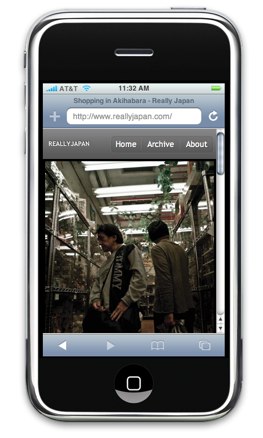
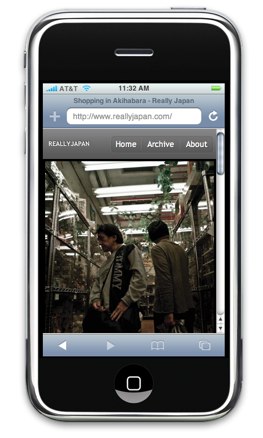
As you know, ReallyJapan is using Pixelpost, a free photo blog application. Pixelpost has many great templates, and one of them, Hoo is an iPhone optimized template.
The problem is that in Pixelpost control panel you can select only one template, and there’s no option to specify one template for certain users and a different one for the others.
So, while the Hoo template is a great solution for iPhone users, if you configure Pixelpost to use this template, all your users will see the Hoo template, no matter if they’re using iPhone, Internet Explorer, Firefox or a cyberdeck Ono-Sendai (in that case they’ll probably just look to the code).
So, what do we need to do?
Simple: When someone visits our Pixelpost photoblog, check if they’re using iPhone, and just in that case tell Pixelpost to use Hoo template instead of the one we selected in the control panel.
It requires some changes in a php file, but it’s very simple. Let’s start:
- Download Hoo template, unzip it and upload the folder in your web host (/template/)
- Now we need to edit the index.php of your Pixelpost installation (/index.php) to specify the Hoo template just for iPhone users visiting your photoblog.
Remember: Do a backup or something. It’s better safe than sorry if something goes wrong!
A. First thing to do is to Search and Replace All the text $cfgrow[‘template’] to $template_dir.
$cfgrow[‘template’] is the variable where the name of the selected template (the one you chose on the Pixelpost control panel) is stored.
B. Now Search the file for this text: // get config
You’ll find this code:
// get config
if($cfgrow = sql_array(“SELECT * FROM “.$pixelpost_db_prefix.”config”))
{
$upload_dir = $cfgrow[‘imagepath’];
}else{
$extra_message= “Coming Soon. Not Installed Yet. Cause #1″;
show_splash($extra_message,”templates”);
}
What does it do? Ok, basically it’s reading the configuration of your Pixelpost installation from the database (you know all the stuff you selected in Pixelpost control panel like paths, name of the blog and.. the template).
The first case of the IF statement means Pixelpost has been installed while the ELSE case means (as you can see in the extra_message) that.. well, it’s not installed yet.
So, let’s add some code here (blue text):
// get config
if($cfgrow = sql_array(“SELECT * FROM “.$pixelpost_db_prefix.”config”))
{
if (stristr($_SERVER[‘HTTP_USER_AGENT’], ‘Android’) ||
stristr($_SERVER[‘HTTP_USER_AGENT’],’webOS’) ||
stristr($_SERVER[‘HTTP_USER_AGENT’],’iPhone’) ||
stristr($_SERVER[‘HTTP_USER_AGENT’],’iPod’)
) {
$template_dir=”hoo”;
}else{
$template_dir=$cfgrow[‘template’];
}
$upload_dir = $cfgrow[‘imagepath’];
}else{
$extra_message= “Coming Soon. Not Installed Yet. Cause #1″;
show_splash($extra_message,”templates”);
}
Basically: If Pixelpost has been installed (IF case 1), check if the user agent of the visitor is iPhone, iPod, Android or webOS.
In that case set $template_dir to ‘hoo’ (the hoo template, in the folder /template/hoo on your webhosting).
Otherwise set $template_dir to $cfgrow[‘template’] (the default template you selected on Pixelpost control panel).
C. Save the file and..
That’s it!
From now on the iPhone users will see the Hoo template while all the other users will see the default template.
If you have any question please write a comment!





 Last
Last FriendFeed
FriendFeed Twitter
Twitter StumbleUpon
StumbleUpon Facebook
Facebook Digg
Digg Delicious
Delicious Youtube
Youtube